How to configure Multiple Stepper on Create Screen Page
AnsweredHallo All,
I want to Configure multiple stepper on create screen.
Requirment
Step1 : Fill Basic Attribute (May the list of 4-5 attribute)
Step2 : Fill Advance Attribute (the other list of 7-8 attribute)
Step 3 : Add Asset Relationship (User should able to add Image or document)
Step 4: Finish
Note: We dont want to populate all attribute in one Screen.
Doc Portal Link: https://docx.riversand.com/v2/docs/en/configure-create-entity-page?highlight=rock-wizard-entity-create

Is there any limitation for number of stepper ?
Thanks in advance!
-
Happy to have any kind of Suggestion.
0 -
Hello All,
We tried to add one more widget for attribute but when user move to step 2 they see the same attribute as we configured for step 1.
How can we differentiate this attribute? Is it possible to do it in the system and if yes how to implement and what are the steps?

Thanks!
0 -
Hi Kajal,
Can you share the config you tried ?
0 -
Hello Archana,
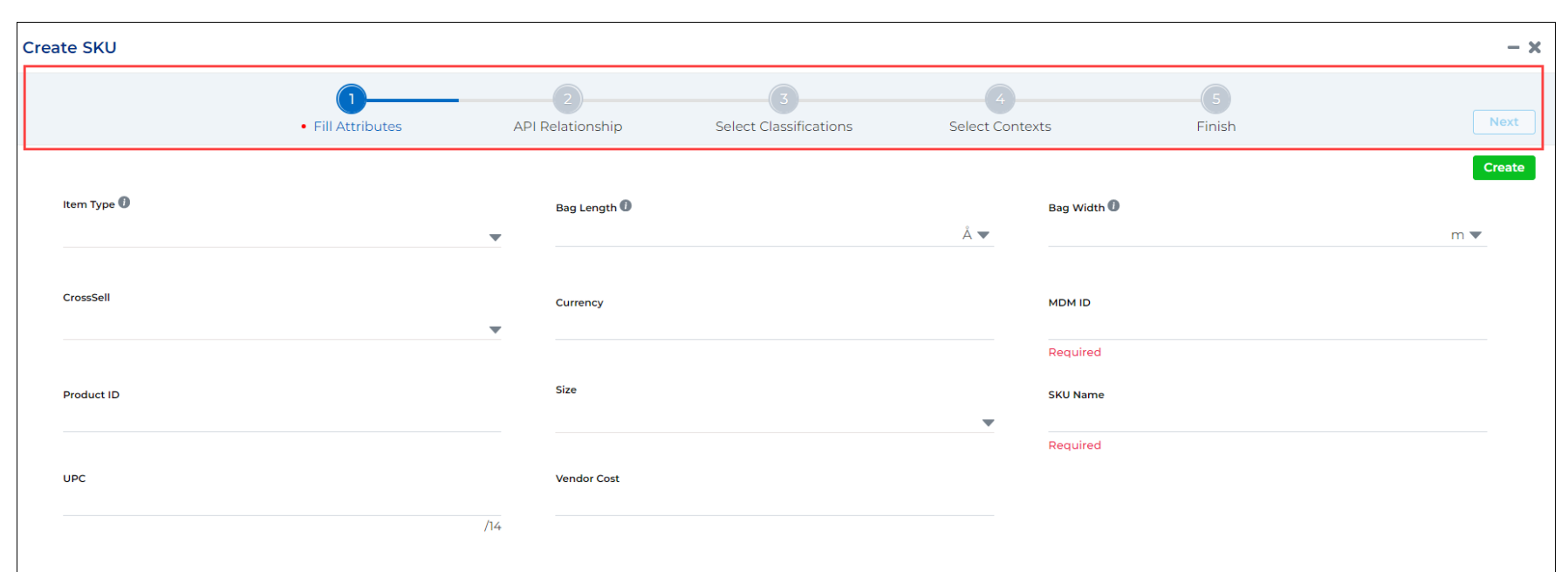
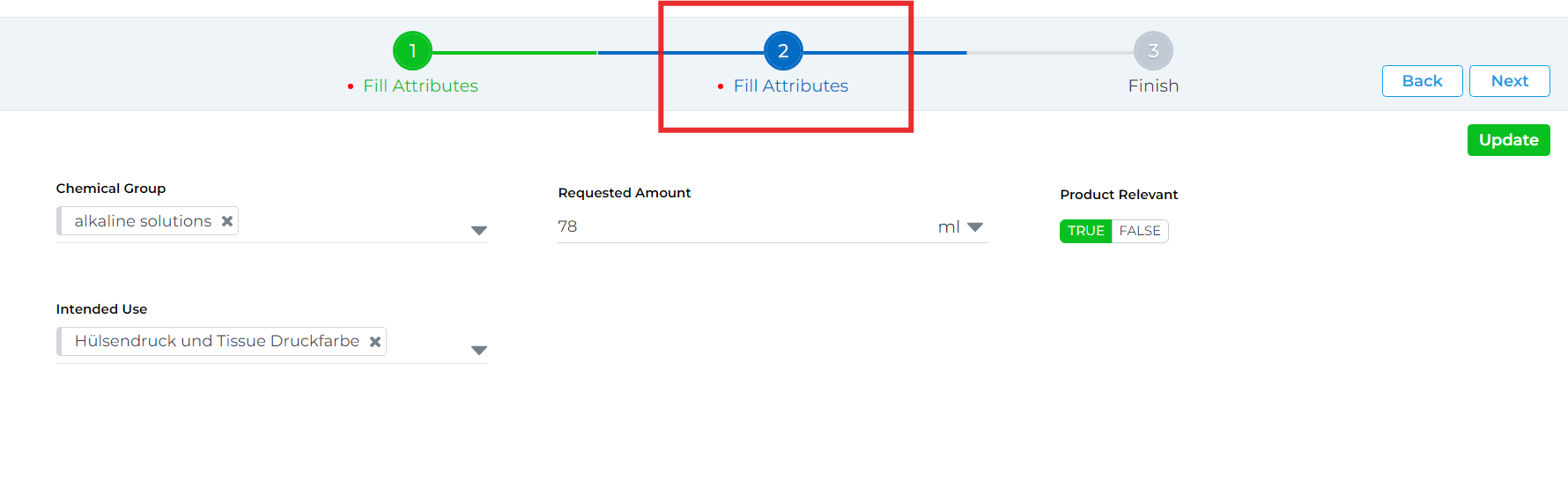
As we dont have access to attached the file, i have add the screenshot of what is been implemented.
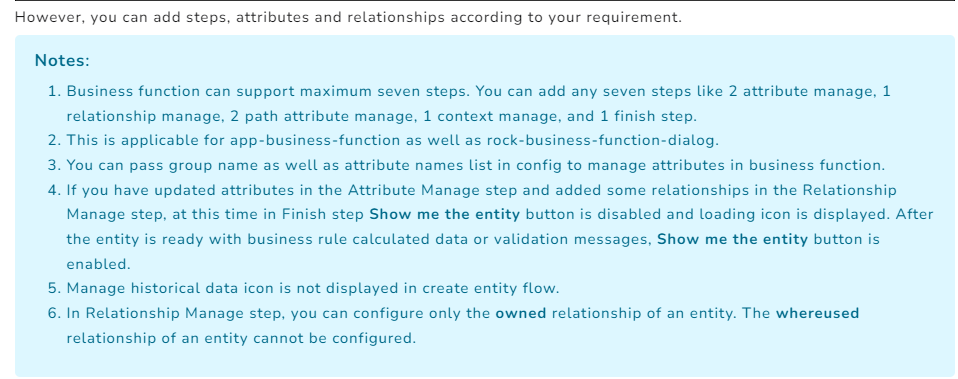
According to the below doc link, we can configure total 7 steps and please find the notes as well.
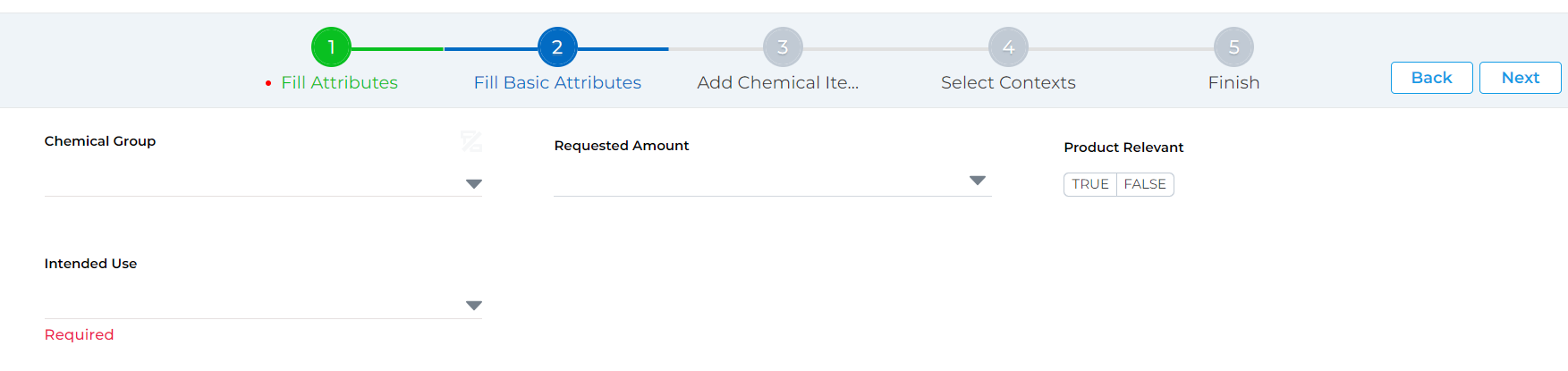
 Json File{"metaInfo": {"dataIndex": "config","collectionName": "configObjects","responseObjectName": "response"},"configObjects": [{"id": "rock-wizard-entity-create_chemicalrequest_uiConfig","name": "rock-wizard-entity-create_chemicalrequest","version": "1.0","type": "uiConfig","properties": {},"data": {"contexts": [{"context": {"component": "rock-wizard-entity-create","entityType": "chemicalrequest"},"jsonData": {"config": {"steps": {"step-1-fill-initial-data": {"name": "step-1-fill-initial-data","displaySequence": 10,"component": {"name": "rock-entity-create","path": "../rock-entity-create/rock-entity-create.html"}},"step-1-1-fill-initial-data": {"name": "step-1-1-fill-initial-data","displaySequence": 12,"stepperTitle": "Fill General Information","component": {"name": "rock-entity-create","path": "../rock-entity-create/rock-entity-create.html"}},"step-2-1-relationships-manage": {"component": {"path": "/../../src/elements/rock-relationship-manage/rock-relationship-manage.html","name": "rock-relationship-manage","properties": {"no-of-columns": 2,"mode": "edit","functional-mode": "dataFunction","config-context": {"relationshipTypeName": "haschemical","relationshipTitle": "Relationship"},"do-sync-validation": true}},"visible": true,"displaySequence": 13,"skipEvent": "onSkip","name": "step-2-1-rock-relationship-manage","nextEvent": "onSave","stepperTitle": "Add Chemical Item Relationship"},"step-2-rock-path-attribute-manage": {"visible": true},"step-3-rock-context-manage": {"visible": true}}}}}]}}]}Result:I see the same attribute for Step1 and step2 because it is referening to same create screen.Question: How can we differentate this attribute and where we can define it.0
Json File{"metaInfo": {"dataIndex": "config","collectionName": "configObjects","responseObjectName": "response"},"configObjects": [{"id": "rock-wizard-entity-create_chemicalrequest_uiConfig","name": "rock-wizard-entity-create_chemicalrequest","version": "1.0","type": "uiConfig","properties": {},"data": {"contexts": [{"context": {"component": "rock-wizard-entity-create","entityType": "chemicalrequest"},"jsonData": {"config": {"steps": {"step-1-fill-initial-data": {"name": "step-1-fill-initial-data","displaySequence": 10,"component": {"name": "rock-entity-create","path": "../rock-entity-create/rock-entity-create.html"}},"step-1-1-fill-initial-data": {"name": "step-1-1-fill-initial-data","displaySequence": 12,"stepperTitle": "Fill General Information","component": {"name": "rock-entity-create","path": "../rock-entity-create/rock-entity-create.html"}},"step-2-1-relationships-manage": {"component": {"path": "/../../src/elements/rock-relationship-manage/rock-relationship-manage.html","name": "rock-relationship-manage","properties": {"no-of-columns": 2,"mode": "edit","functional-mode": "dataFunction","config-context": {"relationshipTypeName": "haschemical","relationshipTitle": "Relationship"},"do-sync-validation": true}},"visible": true,"displaySequence": 13,"skipEvent": "onSkip","name": "step-2-1-rock-relationship-manage","nextEvent": "onSave","stepperTitle": "Add Chemical Item Relationship"},"step-2-rock-path-attribute-manage": {"visible": true},"step-3-rock-context-manage": {"visible": true}}}}}]}}]}Result:I see the same attribute for Step1 and step2 because it is referening to same create screen.Question: How can we differentate this attribute and where we can define it.0 -
Hi Kajal,
Instead of Setp1-1-fill-initial-data block
Can you try this block and keep other blocks same.
"step-0-rock-attributes-populate": {"component": {"path": "../../../node_modules/ui-platform-business-elements/lib/elements/rock-attributes-populate/rock-attributes-populate.js","name": "rock-attributes-populate","properties": {"attributeNames": ["thgmdmid","thgmdmname"],"isGroupingAllowed": true}},"displaySequence": 1,"name": "step-0-rock-attributes-populate","stepperTitle": "Fill Basic Attributes"},Add your attributes in attributeNames array.In your setp1-1-fill block I see you are using same component name rock-entity-create which is being used in step-1-fill block ,both referring to "rock-entity-create" uiConfig which will have same attributes loaded.0 -
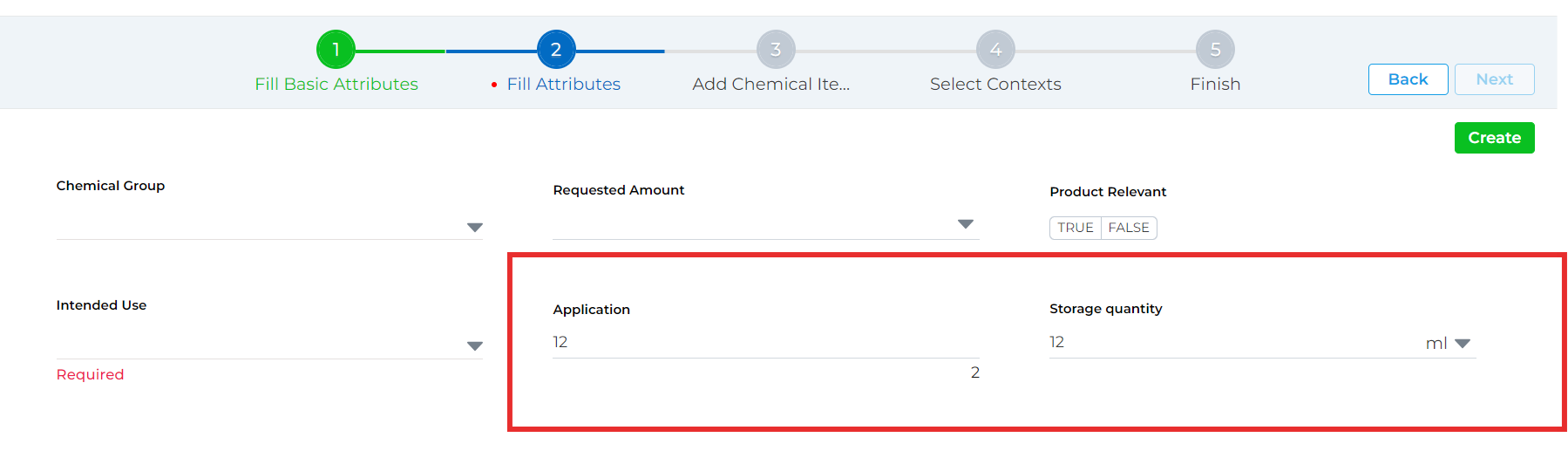
Hi Archana,I tried the below config and it seems to be the same result.I can see the same attribute on Step1 and Step 2.{"id": "rock-wizard-entity-create_chemicalrequest_uiConfig","name": "rock-wizard-entity-create_chemicalrequest","type": "uiConfig","properties": { },"data": {"contexts": [{"context": {"app": "_DEFAULT","channel": "_DEFAULT","component": "rock-wizard-entity-create","country": "_DEFAULT","domain": "_DEFAULT","entityType": "chemicalrequest","relationship": "_DEFAULT","role": "_DEFAULT","tenant": "_DEFAULT","user": "_DEFAULT"},"jsonData": {"config": {"steps": {"step-0-rock-attributes-populate": {"component": {"path": "../../../node_modules/ui-platform-business-elements/lib/elements/rock-attributes-populate/rock-attributes-populate.js","name": "rock-attributes-populate","properties": {"attributeNames": ["thgstoragequantity","thgApplication"],"isGroupingAllowed": true}},"displaySequence": 13,"name": "step-0-rock-attributes-populate","stepperTitle": "Fill Basic Attributes"},"step-2-1-relationships-manage": {"component": {"path": "/../../src/elements/rock-relationship-manage/rock-relationship-manage.html","name": "rock-relationship-manage","properties": {"no-of-columns": 2,"mode": "edit","functional-mode": "dataFunction","config-context": {"relationshipTypeName": "haschemical","relationshipTitle": "Relationship"},"do-sync-validation": true}},"visible": true,"displaySequence": 25,"skipEvent": "onSkip","name": "step-2-1-rock-relationship-manage","nextEvent": "onSave","stepperTitle": "Add Chemical Item Relationship"},"step-2-rock-path-attribute-manage": {"visible": false,"displaySequence": 25},"step-1-fill-initial-data": {"component": {"path": "../rock-entity-create/rock-entity-create.html","name": "rock-entity-create"},"displaySequence": 10,"name": "step-1-fill-initial-data"},"step-3-rock-context-manage": {"visible": true,"displaySequence": 30}}}}}]}}

 0
0 -
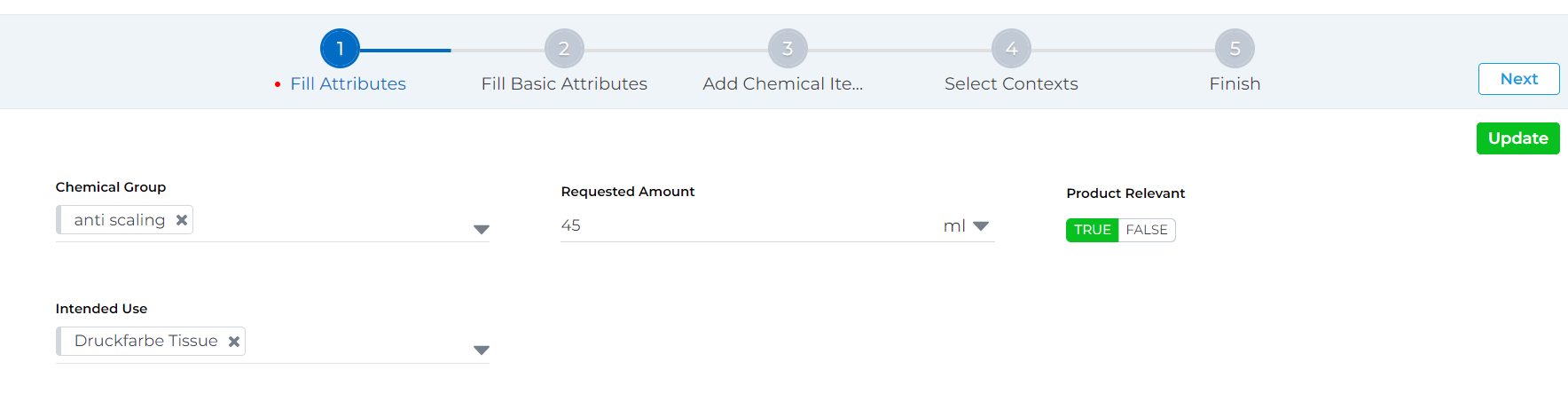
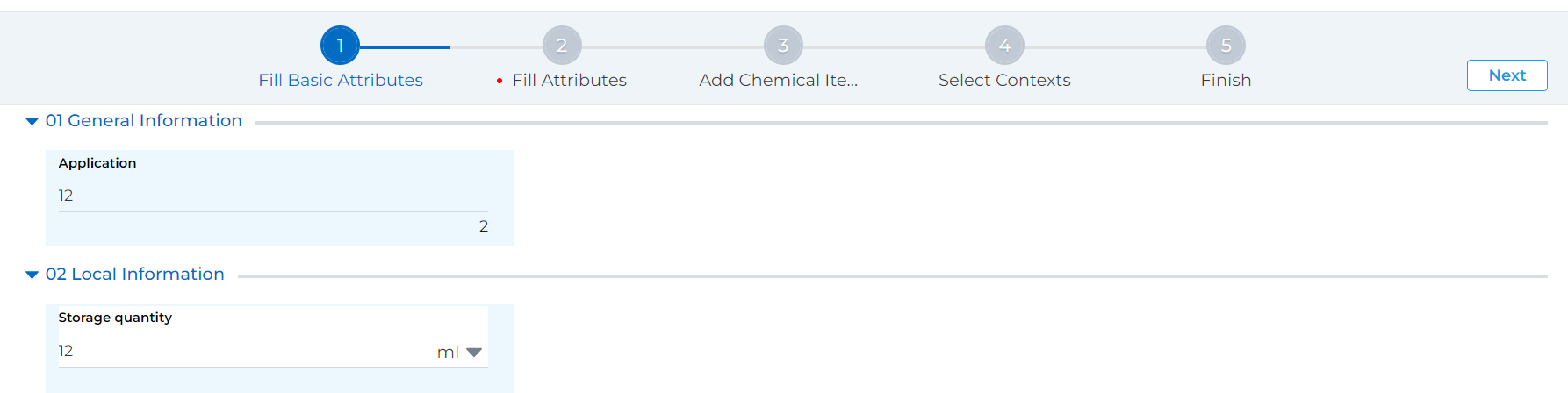
When we change the display sequence, i can see the result as below in the screenshot.
"step-0-rock-attributes-populate": {"component": {"path": "../../../node_modules/ui-platform-business-elements/lib/elements/rock-attributes-populate/rock-attributes-populate.js","name": "rock-attributes-populate","properties": {"attributeNames": ["thgstoragequantity","thgApplication"],"isGroupingAllowed": true}},"displaySequence": 1,"name": "step-0-rock-attributes-populate","stepperTitle": "Fill Basic Attributes"},"step-1-fill-initial-data": {"component": {"path": "../rock-entity-create/rock-entity-create.html","name": "rock-entity-create"},"displaySequence": 10,"name": "step-1-fill-initial-data"},
 0
0 -
What is there in your rock-entity-create config ? can you share that config too please ? IF these two attributes are part of attribute array in rock-entity-create then it would appear on screen.
0 -
{"id": "rock-entity-create_chemicalrequest_uiConfig","name": "rock-entity-create_chemicalrequest","type": "uiConfig","properties": {"modifiedService": "configurationManageService","modifiedBy": "valantic.admin@riversand.com_user","modifiedDate": "2024-10-11T02:09:45.368-0500"},"data": {"contexts": [{"context": {"app": "_DEFAULT","channel": "_DEFAULT","component": "rock-entity-create","country": "_DEFAULT","domain": "_DEFAULT","entityType": "chemicalrequest","relationship": "_DEFAULT","role": "_DEFAULT","tenant": "_DEFAULT","user": "_DEFAULT"},"jsonData": {"config": {"label": "Create Chemical Request","properties": {"attributeNames": ["thgchemicalgroup","thgproductrelevant","thgintendeduse","thgrequestedamount"]}}}}]}}Thanks!0
-
Do we have to upload similar file like "rock-attributes-populate" ?
0 -
Hi Kajal,
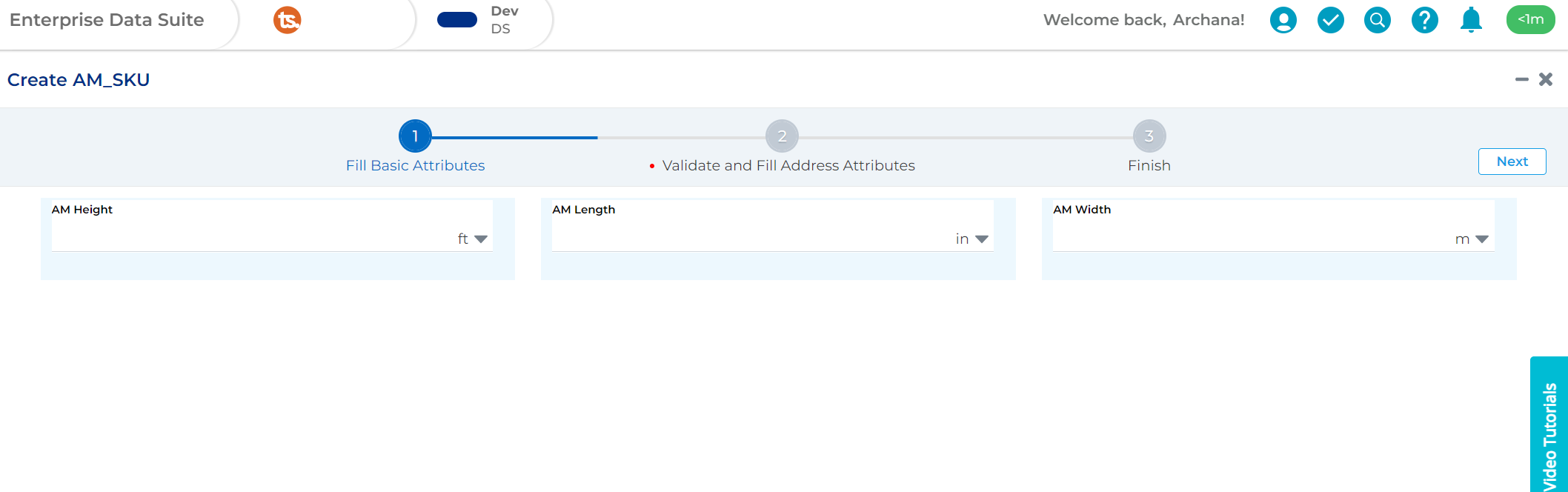
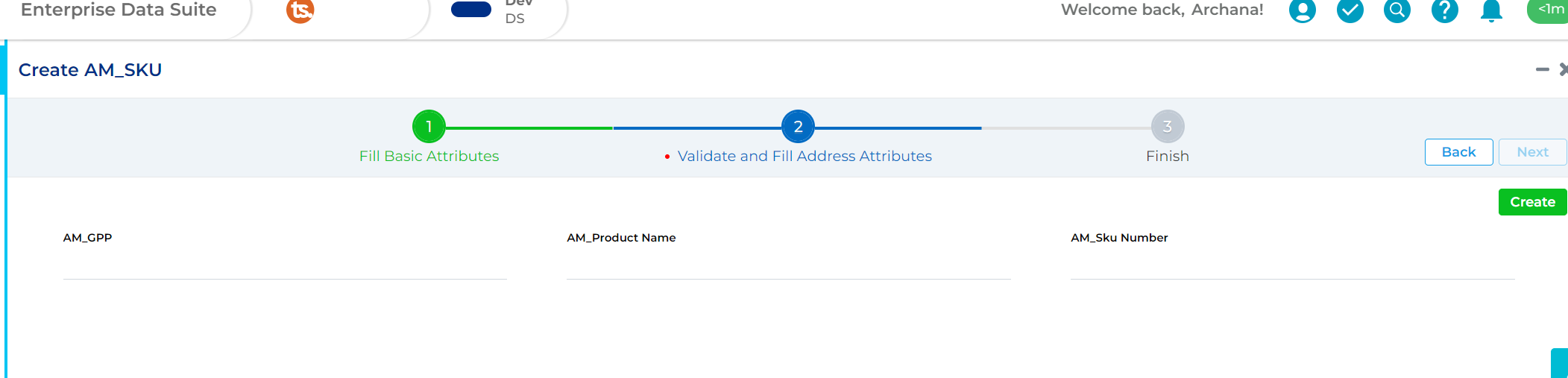
I am attaching my sample here , please try comparing your files with it.
Its a working sample for me.


Rock-Wizard
{"id": "rock-wizard-entity-create_amsku_uiConfig","name": "rock-wizard-entity-create_amsku","type": "uiConfig","data": {"contexts": [{"context": {"app": "_DEFAULT","component": "rock-wizard-entity-create","domain": "_DEFAULT","entityType": "amsku","relationship": "_DEFAULT","role": "_DEFAULT","tenant": "_DEFAULT","user": "_DEFAULT"},"jsonData": {"config": {"steps": {"step-0-rock-attributes-populate": {"component": {"path": "../../../node_modules/ui-platform-business-elements/lib/elements/rock-attributes-populate/rock-attributes-populate.js","name": "rock-attributes-populate","properties": {"attributeNames": ["amthglength","amthgheight","amthgwidth"],"isGroupingAllowed": true}},"displaySequence": 1,"name": "step-0-rock-attributes-populate","stepperTitle": "Fill Basic Attributes"},"step-4-rock-entity-create-finish": {"visible": true},"step-1-fill-initial-data": {"component": {"properties": {"show-create-options": true}},"stepperTitle": "Validate and Fill Address Attributes"}}}}}]}}Rock-Entity-Create{
"id": "rock-entity-create_amsku_uiConfig",
"name": "rock-entity-create_amsku",
"type": "uiConfig",
"data": {
"contexts": [
{
"context": {
"app": "_DEFAULT",
"component": "rock-entity-create",
"domain": "_DEFAULT",
"entityType": "amsku",
"relationship": "_DEFAULT",
"role": "_DEFAULT",
"tenant": "_DEFAULT",
"user": "_DEFAULT"
},
"jsonData": {
"config": {
"properties": {
"attributeNames": [
"amthgskunumber",
"amthgproductname",
"amthggpp"
]
}
}
}
}
]
}
}0 -
Hello,
I have raised an support ticket.
If there is any update, will post the final outcome.
Thanks!
0
Please sign in to leave a comment.
Comments
12 comments